
- RESPONSIVE FLICKR GALLERY FOR HTML PAGES HOW TO
- RESPONSIVE FLICKR GALLERY FOR HTML PAGES CODE
- RESPONSIVE FLICKR GALLERY FOR HTML PAGES FREE
NanoPhotosProvider2 is a PHP application for your webserver. URL to define a specific image for downloadįor images and albums stored on your PHP webserver. You will create an HTML page with the following components. Javascript example $("#my_nanogallery2").nanogallery2( We will use the Flickr API as source of images for your gallery. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
RESPONSIVE FLICKR GALLERY FOR HTML PAGES FREE
Settings are passed to the nanogallery2() function. W3Schools offers free online tutorials, references and exercises in all the major languages of the web. NanoPhotosProvider2 - for self hosted images, with automatic generation of responsive thumbnailsĬontent source is defined on gallery initialization: Natively, you can display self hosted images, self hosted videos (WEBM and OGV) and videos hosted on Youtube, Vimeo or Dailymotion, just by listing all your medias individually in your HTML page.Īdditionally, you can use an optional module/service which will send the medias to your gallery: As for layout settings, definition can be made with HTML markup or can be passed in javascript to the nanogallery2() function. Automatic generation of responsive thumbnails Check it at: nanoPhotosProvider2 nanogallery2 - get started Use one of these HTML templates for quickly building a gallery with lightbox from scratch.
RESPONSIVE FLICKR GALLERY FOR HTML PAGES HOW TO
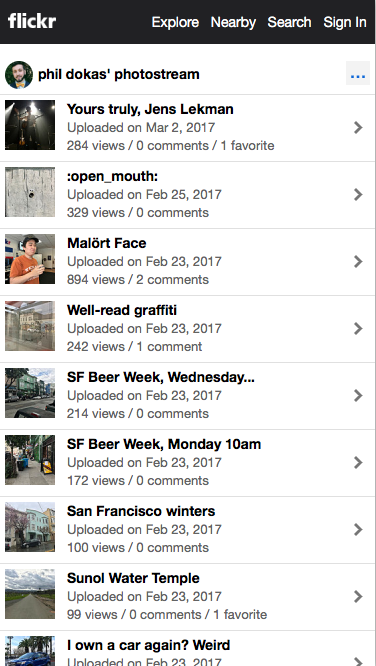
Remember to link back to Flickr! Per our Terms of Use, whenever you place an image you're storing on Flickr on an external web site, you must also include a link back to Flickr.On this page, you will learn how to configure different kind of media content for your gallery and lightbox.Ī content source is a place where your images, videos and albums are stored.
RESPONSIVE FLICKR GALLERY FOR HTML PAGES CODE
Note : embedding, email, & BBC code sharing abilities are only available if photo downloading is changed to an option other than ‘only me’ in your account settings.

Copy the code and use it on your website.Enter the recipient's Flickr screen name or email address.Private content generates a Guest Pass link so only people with the URL can see it. Whether it's public or private, you can get a link to the photo page or album to share with others. flickrGal is a responsive and easy-to-use gallery using the Flickr API.
Tab Gallery Click on an image to expand it: × Nature Try it Yourself » Create a Tab Gallery Step 1) Add HTML: Example <- The grid: four columns ->
When you click the Share icon, you can quickly: Uploads marked as restricted will disable the Share button entirely.Uploads marked as moderate cannot be shared directly to social media.Uploads marked as friends, family, or private cannot be embedded onto other websites.Please keep in mind the following restrictions regarding safety & privacy levels : Note: At this time, BBCode can only be generated in the desktop. Flicky is a beautiful nocode fully responsive image hosting and sharing web application template It allows users to follow peers like their photos or. You can also share your photos from the mobile app.

Flickr offers a variety of ways to share images from your computer, including sending them to social media sites, emailing them to friends & family, or embedding them on a website.


 0 kommentar(er)
0 kommentar(er)
